Understanding Load Testing | Browser Load Testing | Stress Test of Website
What is load testing?
Load testing is bench-marking a website to see how it performs under various loads.
For example, a test may simulate an increasing number of concurrent visitors landing on your site. It will also record how your site handles them and records them for your reference.

What types of “load” are tested?
Depending on the tool you choose to load test your site with, each may come with different features. The most basic will simply involve simulating an ever-increasing load and halting when your site crashes.
Other tools may be capable of generating a simulated load that mimics different user behaviour, such as performing queries, changing pages, or loading other functions. Some may even be able to map out logical flows for each individual scenario.
A load test or stress test is measuring how many visitors your site could handle. Technically Requests per second!
This guide is all about load testing WordPress sites, some tips on how to handle sudden spikes, and how I handle it.
Why you should Load Test?
What happens when your blog posts go viral? You’re going to get tons of traffic! This is what happened to me when one of my posts gets featured on Hacker News.
Well, 237 real-time users are not that great, I’ve seen bloggers with 1k-2k real-time users!
Unless you properly load test a site, you don’t know whether all users are able to open your site during these spikes.
Trust me, only a few hosting providers in this world can’t handle this! (listed at the bottom).
Before Browser Load Testing
Browser Load testing is done by sending fake users to your website/server. Here are some points that you need to consider before running a load test.
- Some hosting providers charge based on the number of users/visits.
- While load testing your site may become unavailable to some users based on the load capacity of your server (that’s what we’re going to test).
How to Load Test a WordPress website?
There are several tools and services that can do a load test. In this guide, we’re going to use Loader.io.
Why Loader.io?
- Free (freemium)
- Supports up to 10k users in the free plan
- Easy to use interface
- Supports incrementing users
- Cloud-based
- Developed by SendGrid (a leading email service)
Create a free account and verify domain
Create an account on Loader.io and verify your domain. You’ll need to download a file and upload it to the root of your WordPress directory (verification via DNS is in their paid plan).

Create a new test
Now let’s create a new test (aka load test) as follows:

Note the “Test Type”. There are multiple options like clients per test, clients per second, and maintain client load.
Maintaining client load will start sending zero users and gradually increase it second by second. In such a way we can make sure that at what point it breaks!
Analyzing Test Results
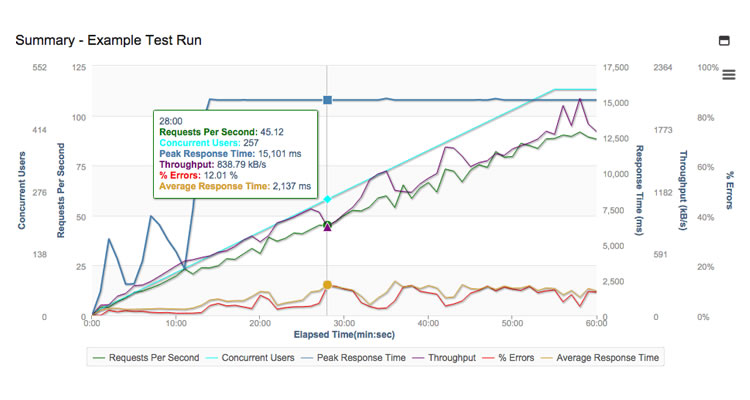
Once your test is complete, you’ll get a report like this:

The key element we’ve to look for is the ‘Response Counts’. The counts other than success means that many requests failed.
Luckily none of them failed for me! (I don’t believe in luck, learn how I did it below).
How to handle High Traffic in WordPress?
As you can see I was able to test 10k users per second with a 100% success rate. The main trick that helped to achieve this is to cache HTML pages in Cloudflare.
Even though this trick works pretty well for me, not everyone can implement it if you have a lot of dynamic content. In such caches here are some tips:
- Never use shared hosting. Use a VPS server like Cloudways or managed hosting providers like Kinsta. These guys really know to handle scaling and handle traffic
- Implement Redis/Varnish caching
- Offload the server load using a CDN. Use Cloudflare (free) or any plaid ones like BunnyCDN or KeyCDN
- Create a static version of pages. Use cache plugins like WP Rocket or WP Fastest Cache
- Compress images
- Minimize HTTP requests
Conclusion
It’s very important to run a load test and make sure your WordPress site is ready to handle high traffic. Otherwise, you’re going to lose some precious users!
Running a load test is pretty easy as we covered. However, achieving high RPS (requests per second) is very hard. I’ll share many more tips across this blog.
